Sudes Nest
Hướng dẫn sử dụng Theme Sudes Nest
- Created: 24/04/2023
- By: Sudes Team
- Email: sudesteam2023@gmail.com
Xin chào! Cám ơn bạn đã chọn giao diện của chúng tôi. Dưới đây là những hướng dẫn để bạn cài đặt cũng như sử dụng chủ đề của chúng tôi. Mọi thắc mắc bạn có thể gửi về sudesteam2023@gmail.com Chúng tôi thực sự đánh giá cao và hi vọng bạn sẽ thích giao diện của chúng tôi.
Giới thiệu
Sudes Nest là một giao diện được thiết kế chuyên biệt cho website kinh doanh về đa lĩnh vực, đặc biệt là các sản phẩm về Yến xào, quà tặng và thực phẩm,...

Thiết lập chung
Sau khi cài đặt theme mới lên cửa hàng, bạn bấm vào TÙY CHỈNH GIAO DIỆN để tùy chỉnh theme:

Đầu tiên, bạn tìm đến THIẾT LẬP CHUNG:

Tại phần thiết lập chung, chúng tôi cung cấp cho bạn được tùy chỉnh mạnh mẽ giao diện:
- Dùng Favicon
- Dùng Quay lại đầu trang
- Dùng sản phẩm yêu thích
- Thiết lập màu sắc chủ đạo cho theme
- Meta Keyword
- Thiết lập icon quà tặng cho ô sản phẩm

Thiết lập popup thông báo và cờ ngôn ngữ

Để thiết lập bạn tìm đến phần thiết lập Thiết lập popup thông báo và cờ ngôn ngữ:

Tại đây cho phép bạn cấu hình các nội dung và tính năng như sau:
- Popup thông báo
- Ngôn ngữ
Thiết lập chatlive

Để thiết lập bạn tìm đến phần thiết lập Thiết lập chatlive:

Tại đây chúng tôi cho bạn 3 sự lựa chọn
- Không dùng
- Chuyển sang Messenger
- Chat trực tiếp trên website
Trường hợp bạn chọn Chuyển sang Messenger
Bạn cần gắn đường dẫn theo cú pháp https://m.me/id_fanpage, trong đó id_fanpage bạn có thể nhập id hoặc user của fanpage

Trường hợp bạn chọn Chat trực tiếp trên website

Bạn cần lấy link chatlive của fanpage theo hướng dẫn sau:
Bước 1: Bạn chọn Meta Business Suite

Bước 2: Bạn chọn Hộp thư -> Cài đặt

Bước 3: Bạn chọn Plugin chat -> Thiết lập

Bước 4: Bạn chọn Tiêu chuẩn

Bước 5: Bạn Nhập tên miền website và làm hết các bước (Lưu ý là phải nhập đúng tên miền hiện có trên website), sau đó bấm Sao chép mã và gắn vào thiết lập giao diện website

Đầu trang

Để thiết lập đầu trang, bạn tìm đến phần thiết lập Đầu trang:

Tại đây cho phép bạn cấu hình các nội dung và tính nnag8 như sau:
- Màu nền đầu trang
- Topbar (Thông tin khuyến mãi đầu trang)
- Logo
- Thông tin hotline
- Thông tin hệ thống cửa hàng (hoặc liên hệ)
- Nút khuyến mãi
- Tính năng gợi ý từ khóa tìm kiếm và lịch sử tìm kiếm
- Tính năng tìm kiếm thông minh
- Thiết lập menu
- Thiêt lập mega menu

Chân trang

Để thiết lập chân trang, bạn cần tìm đến mục Chân trang:

Tại đây bạn có thể thiết lập các nội dung và tính năng ở chân trang như:
- Các cột thông tin như màu nền chân trang, logo, giới thiệu ngắn cửa hàng, thông tin chính sách, hướng dẫn, mạng xà hội, thông tin thanh toán,...

Thiết lập trang chủ
Trên trang chủ, chúng tôi chung cấp 14 module cho phép bạn có thể lựa chọn và sắp xếp vị trí của chúng trên trang chủ
- Module Slider
- Module Dịch vụ
- Module 4 banner
- Module Sản phẩm khuyến mãi
- Module Mã khuyến mãi
- Module Giới thiệu
- Module Sản phẩm 1,2,3,4
- Module Tại sao chọn
- Module Nhận xét của khách hàng
- Module Tin tức
- Module logo các đối tác
Để chọn lựa và sắp xếp các module trang chủ, bạn cần tìm đến thiết lập Trang chủ:

Nếu module nào bạn không muốn sử dụng hoặc ẩn nó trên website, bạn có thể lựa chọn là không dùng

Module Slider

Tại đây bạn thiết lập các ảnh slider, liên kết ảnh,..

Module Dịch vụ
Theme cung cấp cho bạn 4 tùy chỉnh thông dịch vụ nổi bật của cửa hàng. Bạn có thể thay đổi nội dung cho phần dịch vụ tại mục Trang chủ - Module Dịch vụ:


Module 4 banner
Theme cung cấp cho bạn khối 4 banner trên trang chủ. Để cấu hình bạn vào mục Trang chủ - Module 4 banner:


Module Sản phẩm khuyến mãi
Để cấu hình khối sản phẩm khuyến mãi (Flash sale). Bạn có thể cấu hình trong Trang chủ - Sản phẩm khuyến mãi:

- Phần Cấu hình đếm ngược khuyến mãi. Bạn vui lòng nhập thời gian kết thúc chương trình theo định dạng Tháng-Ngày-Năm-Giờ-Phút-Giây. Ví dụ thời gian kết thúc chương trình vào ngày 25/12/2023 lúc 12:00:00 thì sẽ nhập là 12-25-2023-12-00-00

- Để hiển thị thanh đã bán trong tag sản phẩm khách hàng nhập item_số sản phẩm đã bán và sản phẩm được quản lý tồn kho.

- Điều kiện cho sản phẩm đã bán:
+ Khách hàng chọn quản lý tồn kho và nhập số tồn kho sản phẩm
+ Nhập tag số lượng đã bán (nhập trong tag item_) lớn hơn tồn kho thực của sản phẩm
+ Số sản phẩm đã bán sẽ bằng số lượng đã bán (nhập trong tag item_) trừ đi số tồn kho thực
Ví dụ tag: item_100, số tồn kho thực tế là 90 thì thanh đã bán sẽ hiển thị Đã bán sẽ là 100 - 90 = 10
Module Mã khuyến mãi
- Theme hỗ trợ hiển thị 6 mã khuyến mãi (coupon), Bạn vui lòng vào mục Trang chủ - Module Mã khuyến mãi


Module Giới thiệu
- Theme hỗ trợ hiển thị khối thể hiện giới thiệu sơ lượt về cửa hàng. Để thiết lập, bạn vui lòng vào mục Trang chủ - Module Giới thiệu


Module Sản phẩm 1,2,3,4
- Theme cung cấp cho bạn 4 khối danh mục sản phẩm dạng tab.

- Bạn có thể thiết lập tiêu đề, số sản phẩm hiển thị (được cấu hình trong Module sản phẩm 1 và dùng chung cho toàn bộ tất cả module sản phẩm) và thiết lập danh mục cho từng tab.

Module Tại sao chọn
- Theme cung cấp cho bạn Module thể hiện các tiêu chí và chất lượng của cửa hàng bạn cung cấp cho khách hàng.


Module Nhận xét khách hàng


Module tin tức


Module Đối tác


Trang danh sách sản phẩm

Tại đây, bạn được phép thiết lập:
- Số sản phẩm trên 1 trang
- Banner đầu trang
- Khối danh mục sản phẩm
- Hiển thị bộ lọc sản phẩm

- Ở phần thiết lập Banner đầu trang. Theme cho phép bạn thiết lập banner riêng cho từng danh mục sản phẩm bằng cách sử dụng mô tả danh mục sản phẩm như sau:
+ Trong Admin danh mục sản phẩm, ở phần mô tả. Bạn tạo 1 dòng text (1) và chọn định dạn là heading 6 (2) như sau:

+ Ở bên dưới dòng heading 6, bạn up 2 ảnh banner, Ảnh đầu tiên sẽ dành cho Desktop ảnh thứ 2 sẽ dành cho mobile. Nếu bạn không up ảnh thứ 2 thì hệ thống sẽ lấy ảnh thứ nhất làm ảnh banner cho mobile.

+ Ở ảnh banner đầu tiên, bạn nhấp chuột phải vào ảnh > Chọn Thuộc tính của ảnh:

+ Hộp thoại hiện ra, ở mục Chú thích ảnh, Bạn nhập link liên kết cho ảnh banner vào. Sau đó nhấn Đồng ý để hoàn tất tác vụ.

- Lưu ý: Nếu 1 danh mục sản phẩm mà không thao tác thiết lập banner như ở trên thì hệ thống mặc định lấy cấu hình banner của trang tất cả sản phẩm để hiển thị.
Trang sản phẩm
Theme cung cấp cho bạn quyền tùy chỉnh mạnh mẽ trang chi tiết sản phẩm. Để thiết lập trang này, bạn cần tìm đến mục Trang sản phẩm:

Tại đây, bạn được phép thiết lập:
- Biến thể màu
- Thông tin khuyến mãi
- Thông số kỹ thuật (thông số thành phần)
- Thông tin các mã giảm giá
- Thông tin Flash sale đếm ngược
- Thông tin sản phẩm
- Sản phẩm liên quan
- Sản phẩm đã xem
Hướng dẫn thiết lập nội dung sản phẩm:
- Đối với 1 sản phẩm muốn thể hiện đầy đủ các thông tin như: Thông tin khuyến mãi tổng quan (Hiện bên ngoài trong ô sản phẩm), Thông tin khuyến mãi chi tiết (trong trang chi tiết sản phẩm), Thông tin thông số kỹ thuật rút gọn, thông số kỹ thuật chi tiết (popup). Bạn sẽ nhập nội dung mô tả sản phẩm theo cấu trúc thứ tự như sau:
1. Mô tả sản phẩm.
2. Dòng Heading 5 thứ nhất.
3. Nội dung khuyến mãi tổng quan. Phần này sẽ hiện ở ngoài chỗ ô sản phẩm.
4. Dòng Heading 5 thứ hai.
5. Nội dung khuyến mãi chi tiết. Phần này sẽ hiện ở trong trang chi tiết sản phẩm phần Khuyến mãi.
6. Dòng Heading 6 thứ nhất.
7. Nội dung cho thông số kỹ thuật tổng quan (dạng bảng table 2 cột).
8. Dòng Heading 6 thứ hai.
9. Nội dung cho thông số kỹ thuật chi tiết (dạng bảng table 2 cột). Nội dung này sẽ hiện trong popup thông số kỹ thuật chi tiết.
- Xem ảnh minh họa:


+ Lấy đoạn code HTML mẫu cho mô tả sản phẩm tại đây:
Lưu ý: Nếu bạn chỉ nhập 1 heading 5 cho phần khuyến mãi thôi thì nội dung sau thẻ Heading 5 đó sẽ hiển thị cả 2 vị trí là ngoài ô sản phẩm và phần thông tin khuyến mãi ở trang chi tiết sản phẩm.
Trang blog
Để thiết lập trang danh mục blog và chi tiết tin tức, bạn cần tìm đến mục Trang blog:

Tại đây, bạn có thể thiết lập số bài viết hiển thị trên 1 trang, danh mục, tin nổi bật, chia sẽ bài viết, bài viết liên quan,...

Trang liên hệ
Để cấu hình thông tin trang liên hệ, Bạn chọn mục Trang liên hệ
Tại đây bạn có thể thay đổi Bản đồ cũng như các thông tin liên hệ:

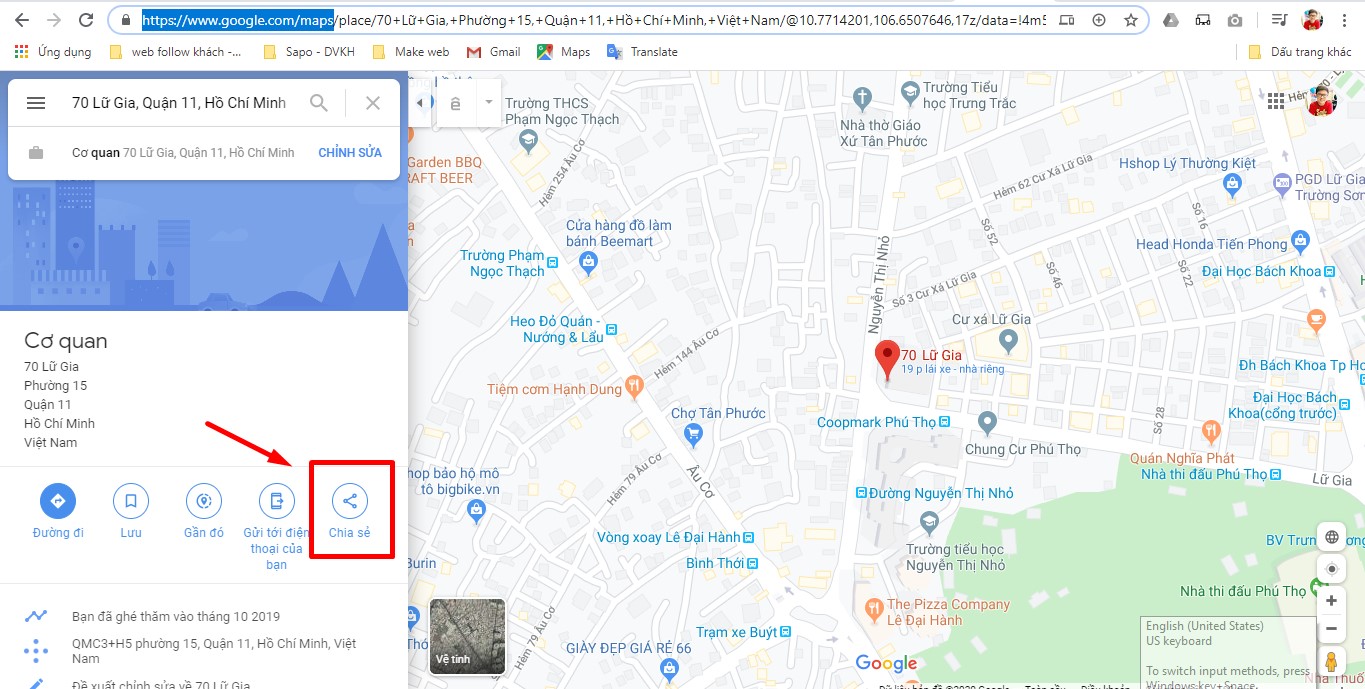
Phần iframe bản đồ. Bạn truy cập vào https://www.google.com/maps nhập địa chỉ shop bạn. Sau đó chọn nút Chia sẻ:

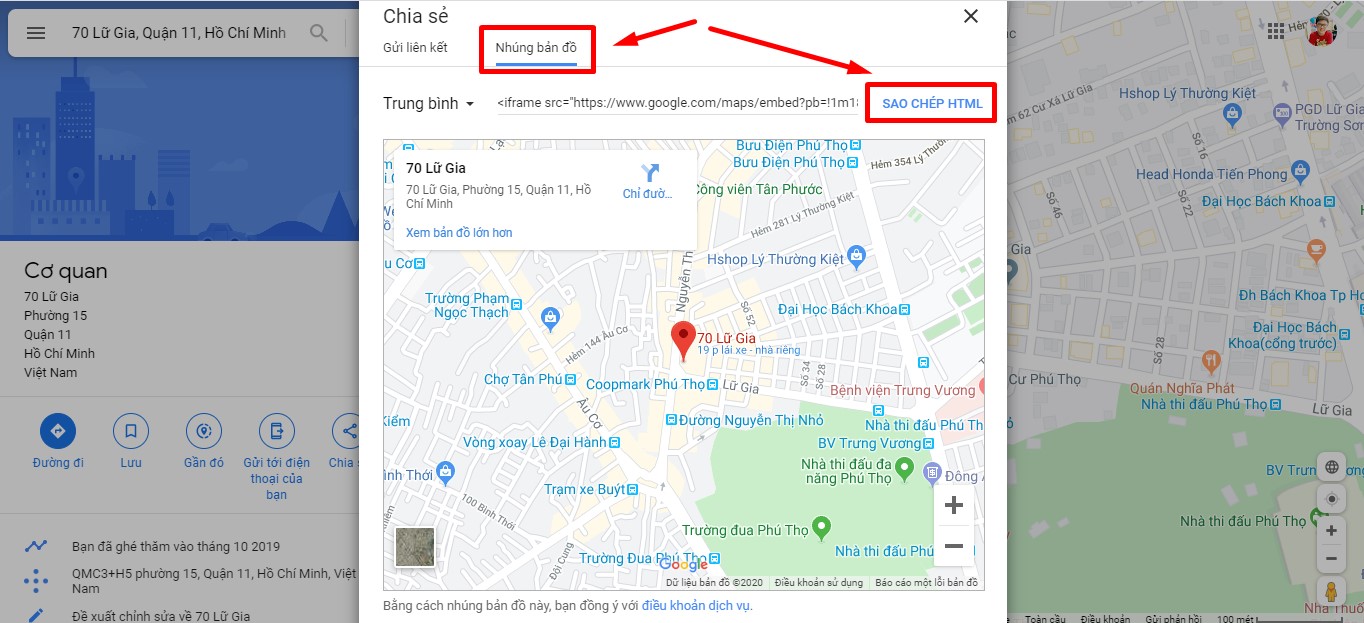
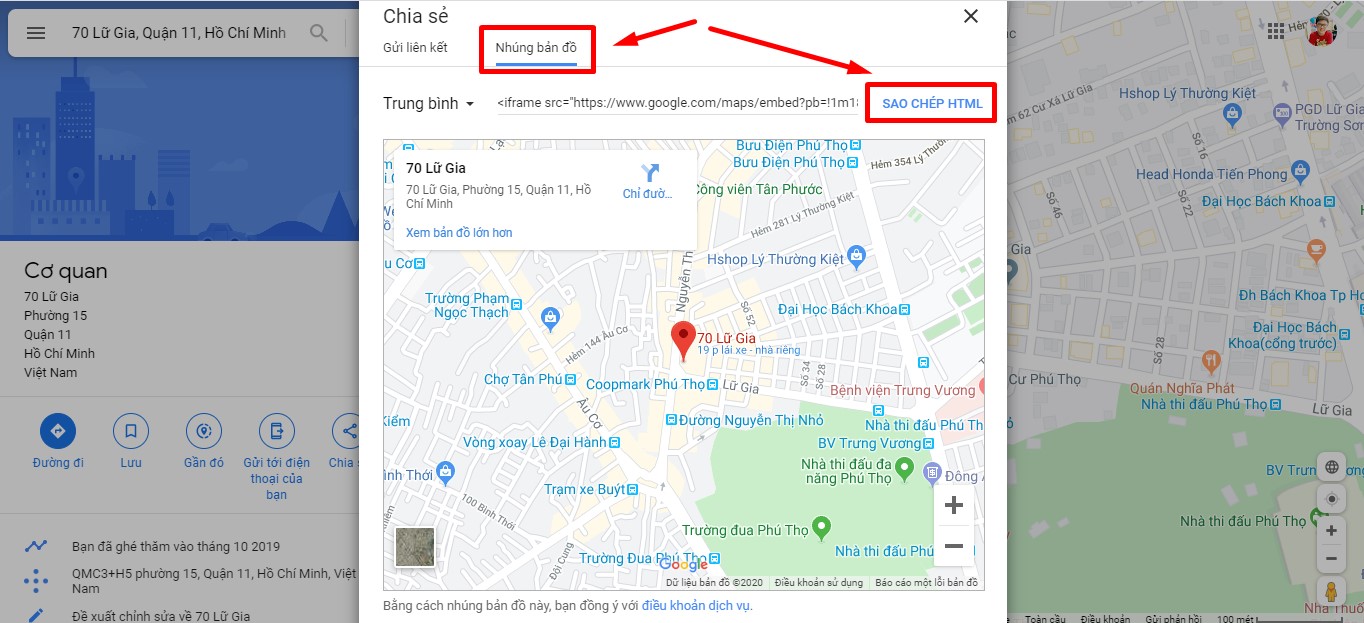
Tiếp theo, bạn chọn tab Nhúng bản đồ và chọn Sao chép HTML

Tiếp theo, bạn parse đoạn mã iframe đó vào ô nhập mã iframe trong thiết lập trang liên hệ:

Cuối cùng. Trong admin website. Bạn tạo 1 trang nội dung và chọn khung giao diện là page.contact

Trang danh sách cửa hàng
Để thiết lập bạn Tạo trang nội dung và chọn layout page.he-thong-cua-hang.

Tiếp theo, để cấu hình danh sách các cửa hàng của bạn. Bạn vào Cấu hình giao diện -> Chọn Trang Hệ thống cửa hàng

Tại đây, cấu hình trang danh sách cho phép bạn có thể nhập và hiển thị bản đồ iframe mặc định và phần chọn trang nội dung JSON chứ danh sách các cửa hàng.

Bước tiếp theo bạn Tạo trang nội dung và chọn layout page.store_list

Tại trang nội dung JSON, cấu hình trang danh sách cho phép bạn có thể nhập và hiển thị địa chỉ chi nhánh. Các thông tin chi nhánh được thiết lập gồm:
- name: Tên chi nhánh
- address: Địa chỉ
- city: Tỉnh/Thành phố
- district: Quận/huyện
- ward: Phường/xã
- phone: Số điện thoại
- url: Mã nhúng embed của google map chi nhánh

Danh sách cửa hàng mẫu:
Hướng dẫn cách lấy mã embed chi nhánh trên google map
Các bước thao tác tương tự như cách lấy mã iframe google map của Trang liên hệ:

Sau khi bạn sao chép được mã code iframe từ google map. Trong mã iframe bạn vừa sao chép. bạn chỉ sao chép đoạn link embed trong khối src="[ĐOẠN LINK EMBED]"
Ví dụ:
Đoạn code iframe bạn vừa sao chép từ google map là:
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d31354.574838345663!2d106.6401921!3d10.7866426!3m2!1i1024!2i768!4f13.1!3m3!
1m2!1s0x31752ec84dbc2ab5%3A0xb79273b7eb5c56d8!2zMTc1IEzDvSBUaMaw4budbmcgS2nhu4d0LCBQaMaw4budbmcgNiwgVMOibiBCw6xuaCwgSOG7kyBDaMOtIE1pbmg!5e0!3m2!1svi!2s!4v1537346151870" width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe>
Bạn chỉ cần lấy đoạn mã trong phần src="" sẽ là:
https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d31354.574838345663!2d106.6401921!3d10.7866426!3m2!1i1024!2i768!4f13.1!3m3!
1m2!1s0x31752ec84dbc2ab5%3A0xb79273b7eb5c56d8!2zMTc1IEzDvSBUaMaw4budbmcgS2nhu4d0LCBQaMaw4budbmcgNiwgVMOibiBCw6xuaCwgSOG7kyBDaMOtIE1pbmg!5e0!3m2!1svi!2s!4v1537346151870

Cuối cùng, bạn dán đoạn mã vừa sao chép vào dòng url của trang page.store_list

Liên hệ
Cám ơn các bạn đã chọn theme của chúng tôi.
Ngoài ra, nếu cần sự giúp đỡ, bạn có thể liên lạc với chúng tôi qua email: sudesteam2023@gmail.com.
Chúng tôi luôn vui lòng giúp đỡ các bạn.